Inhalt der Hilfe
- Diese Web-App wurde erfolgreich getestet unter
- Für welche Personengruppe wurde diese Web-App entwickelt?
- Wann sollte diese Web-App eingesetzt werden?
- Wie funktioniert diese Web-App?
- Die Web-App funktioniert auch OFFLINE
- Ein Youtube-Video zeigt wie Marlems Sprechassistent funktioniert
- Starten der Web-App
- Web-App nutzen auf dem Computer / Laptop
- Sprechen
- Laden von gespeicherten Texten
- Speichern unter
- Barrierefreiheit
- Datensicherung
- Widmung dieser Web-App - für Sabine Sach
- Danke !
- Kontakt zum App-Entwickler
Diese Web-App wurde erfolgreich getestet unter
Betriebssystem Windows 10
Browsern:- Edge
- Firefox
- Google Chrome
Betriebssystem IOS
Browsern:- Safari
- Firefox
- Google Chrome
Betriebssystem Android
Browsern:- Google Chrome
- Android Browser
- Firefox
Betriebssystem Ubuntu
Browsern:- Firefox
Betriebssystem macOS
Browsern:- Safari
- Firefox
- Google Chrome
Für welche Personengruppe wurde diese Web-App entwickelt?
Diese Web-App ist für Menschen die gar nicht sprechen können oder Menschen die sich beim Sprechen so stark anstrengen müssen,
so dass sie lieber tippen um sich Ihren Mitmenschen mitzuteilen. Hierbei denke ich an folgende Personengruppen:
- Menschen die wegen eine spastischen Lähmung Probleme mit dem Sprechen haben
- Menschen die nach einem Schlaganfall Probleme mit dem Sprechen haben
- Menschen die Stottern
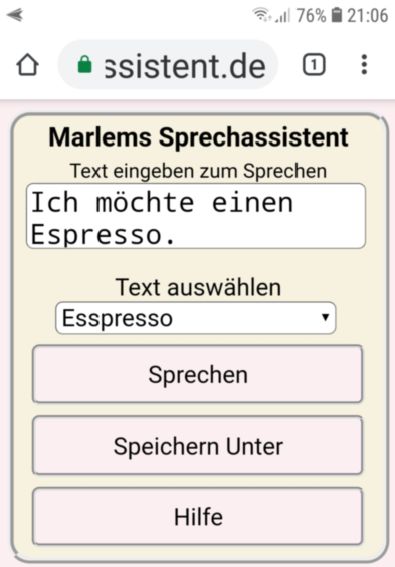
So sieht Marlems Sprechassistent auf einem Android Smartphone aus:

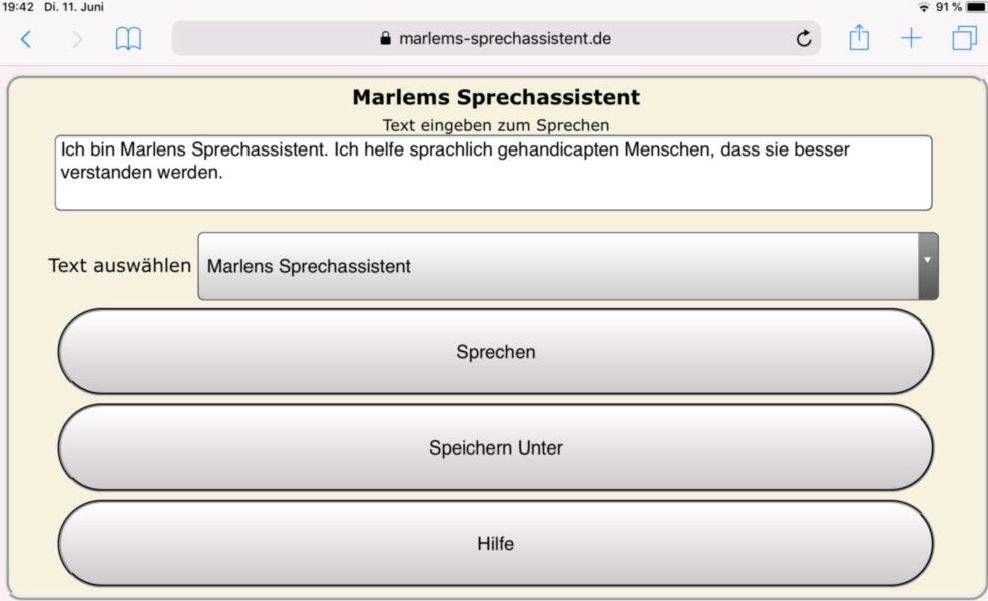
So sieht Marlems Sprechassistent auf einem Ipad aus:

Wann sollte diese Web-App eingesetzt werden?
Die Web-App ist nicht dafür gedacht Vorträge vorlesen zu lassen. Die Web-App soll zur Kommunikation zwischen Menschen eingesetzt werden.
Hauptsächlich soll die Web-App von Menschen eingesetzt werden die sprachlich gehandicapt sind und sich dennoch mit fremden Menschen
unterhalten möchten. Beispiele: Ein sprachlich eingeschränkter Mensch geht ins Restaurant oder Cafe und möchte einen Kaffee
bestellen. Ein sprachlich eingeschränkter Mensch geht einkaufen und möchte sich mit der Verkäuferin unterhalten.
Ein Beispiel:
Ein Mensch der sprachlich gehandicapt (=Gast) ist betritt ein Cafe. Er setzt sich an einen Tisch und wählt in Marlems Sprechassistent den Text
"Kaffee bestellen". Marlems Sprechassistent spricht:
Ich hätte gerne eine große Tasse Kaffee!
Die Bedienung geht und bringt den Kaffee.
Als die Tasse leer ist kommt die Bedienung und fragt ob der Gast noch einen Wunsch hat.
Der Gast wählt in Marlems Sprechassistent den Text "bezahlen".
Marlems Sprechassistent spricht:
Nein, ich möchte bezahlen.
Dies ist ein praktisches Anwendungsbeispiel für diese Web-App.
Ein Youtube-Video zeigt wie Marlems Sprechassistent funktioniert
Starten der Web-App
Der übliche Weg eine Web-App zu starten ist, Sie gehen in den Browser und geben dort und geben in die Adressenzeile www.marlems-sprechassistent.de . Auf die Dauer kann das sehr anstrengend sein. Deswegen verrate ich Ihnen einen einfacheren Weg.
Die Web-App auf dem Home-Bildschirm von IOS einrichten
Tippen Sie im Browser Safari das mittlere Symbol in der Toolbar an und wählen Sie zum Home-Bildschirm aus. Danach wird eine Vorschau Ihres App-Icons angezeigt. Sie haben jetzt die Möglichkeit den Namen zu ändern. Klicken Sie dann auf Hinzufügen,und Ihre Web-App erscheint als Lesezeichen neben Ihren Apps auf dem Home-Bildschirm. Tippen Sie das Symbol an und Ihre Web-App wird im Vollbildmodus ohne Adressenzeile und Toolbar geöffnet.Die Web-App auf dem Home-Bildschirm von Android einrichten
Tippen Sie im Browser Google Chrome auf die drei Punkte rechts oben an und wählen Sie zum Startbildschirm ... aus. Danach wird eine Vorschau Ihres App-Icons angezeigt. Sie haben jetzt die Möglichkeit den Namen zu ändern. Klicken Sie dann auf Hinzufügen,und Ihre Web-App erscheint als Lesezeichen neben Ihren Apps auf dem Home-Bildschirm. Tippen Sie das Symbol an und Ihre Web-App wird im Vollbildmodus ohne Adressenzeile und Toolbar geöffnet.Web-App nutzen auf dem Computer / Laptop
Egal welchen Browser Sie nutzen, Sie sollten darauf achten, dass Javascript aktiviert ist. Ohne Javascript läuft diese Web-App nicht.
Wenn Sie die Web-App auf dem Computer oder Laptop nutzen möchten, müssen Sie darauf achten, dass der Browser nicht alle Ihre mühevoll eingegebenen Texte, löscht, wenn Sie ihn beenden. Beim Browser Edge Klicken Sie rechts oben auf die drei Punkte, dann "Einstellungen", Datenschutz und Sicherheit, bei "Browserdaten" auf den Schalter "Zu löschendes Element auswählen". Hier ganz unten bei "Diese Daten nach jeder Sitzung löschen" muss der Schalter auf "aus" sein.
Bei dem Browser Firefox gehen Sie in "Einstellungen", "Datenschutz & Sicherheit", bei der Überschrift "Chronik" klicken Sie auf "Einstellungen" und sorgen dafür dass bei "Cache" und "Offline-Website-Daten" kein Haken gesetzt ist.
Bei dem Browser Google Chrome gehen Sie in die "Einstellungen", "Erweitert" , "Browserdaten löschen" müssen Sie darauf achten, dass bei "Cookies und andere Websitedaten" kein Haken gesetzt ist. Dann werden Ihre gespeicherten Texte nicht, wenn Sie auf den Schalter "Daten löschen" klicken.
Bei dem Browser Opera muss nichts eingestellt werden. Die Standardeinstellungen sind so, dass nach Beendigung des Browsers Ihre Texte gespeichert bleiben.
Wie funktioniert diese Web-App?
Sie rufen diese Web-App im Browser auf und geben in das Eingabefeld "Text eingeben zum Sprechen" einen Text ein den die Web-App sprechen soll.
Nach dem Sie den Text eingegeben haben klicken bzw. tippen Sie auf den Schalter "Sprechen". Dann wird der geschriebene Text gesprochen.
Weil das Tippen von Text für bestimmte Menschen aufgrund einer körperlichen Einschränkung an den Händen sehr anstrengend
sein kann, ist es mit dieser Web-App möglich Texte zu speichern und aufzurufen. Dies spart sehr viel Zeit und soll helfen, dass bestimmte
Menschen es einfacher haben in Sachen Kommunikation mit anderen Menschen.
Um gespeicherte Texte zu laden und anschließend sprechen zu lassen, müssen diese nur aus der Aufklappbaren Liste "Text auswählen" ausgewählt werden.
Nachdem ein Text ausgewählt wurde, wird er ins Eingabefeld "Text eingeben zum Sprechen" geladen und sofort gesprochen.
Die Web-App funktioniert auch OFFLINE
Eine Web-App funktioniert in der Regel nur dann, wenn sie Internetverbindung hat. Das wäre bei dieser App sehr schlecht. Deswegen wurde diese Web-App so entwickelt, dass sie auch OFFLINE, sprich ohne Verbindung zum Internet funktioniert. Das bedeutet, ein sprachlich gehandicapter Mensch kann mit dem Zug von Stuttgart nach Hamburg fahren und mit Hilfe der Web-App sich unterhalten, wann immer er möchte, weil die Web-App auch funktioniert, wenn sein Smartphone bzw. iPhone keine Verbindung zum Internet hat. Die OFFLINE-Fähigkeit hat zur positiven Konsequenz, dass die Web-App auch im Ausland eingesetzt werden kann. Ich habe die Web-App erfolgreich in Tschechien getestet.
Sprechen
Wenn Sie auf den Schalter "Sprechen" klicken bzw. tippen, dann wird der Text im Eingabefeld "Text eingeben zum Sprechen" vorgelesen.
Wenn Sie nur einen Text gespeichert haben und das Eingabefeld "Text eingeben zum Sprechen" ist leer und Sie drücken den Schalter Sprechen,
dann wird dieser eine gespeicherte Text geladen und gesprochen.
Laden von gespeicherten Texten
Um gespeicherte zu laden, müssen diese nur aus der Aufklappbaren Liste "Text auswählen" ausgewählt werden.
Nachdem der Text in das Eingabefeld "Text eingeben zum Sprechen" geladen wurde, wird er sofort gesprochen.
Anmerkung zum Betriebssystem IOS
Bei manchen IOS-Geräten funktioniert die Sprachausgabe nicht. IOS scheint ein Problem mit der Sprachausgabe bei Javascript zu haben.
Auf dem Ipad 6 mit IOS 12.3 funktioniert die Sprachausgabe. Allerdings kann es sein, dass Sie beim ersten Mal nach Auswahl eines Textes
auf den Schalter "Sprechen" tippen müssen. Die Javascript-Sprachausgabe hängt bei IOS manchmal. Wenn ein Text mal gesprochen wurde,
dann klappt das Sprechen nach der Auswahl eines Textes wie unten in der Hilfe beschrieben.
Speichern Unter
Wenn Sie den Text der gerade im Eingabefeld sich befindet speichern möchten, dann klicken bzw. tippen Sie auf den Schalter "Speichern Unter".
Jetzt werden Sie gefragt, wie der Text heißen soll. Geben Sie einen Namen ein und klicken auf den OK-Schalter. Der von Ihnen eingegebe
Name wird in die Aufklappbare Liste, links neben den Schaltern, eingetragen. Der Text im Eingabefeld ist nun unter dem von Ihnen angegeben Namen gespeichert.
Barrierefreiheit
Da die Web-App für Menschen mit körperlichen Einschränkungen entwickelt wurde, spielt die Barrierefreiheit eine sehr große Rolle. Die Web-App ist, wenn sie auf einem Computer / Laptop ausgeführt wird, komplett per Tastatur bedienbar. Alle Bedienelemente sind per Tabulatortaste erreichbar. Das ist für blinde und sehbehinderte Menschen sehr wichtig.
Für Menschen mit einer Sehbehinderung wird angezeigt welches Bedienelement den Fokus hat. Das aktive Bedienelement bekommt die Hintergrundfarbe Gelb.
Folgende Tastenkürzel gibt es:
| Funktion | Tastenkürzel |
|---|---|
| Eingabefeld "Text eingeben zum Sprechen" aktivieren | Alt + t |
| Text auswählen | Alt + w |
| Schalter "Sprechen" | Alt + s |
| Schalter "Laden" | Alt + l |
| Schalter "Speichern unter" | Alt + u |
| Schalter "Hilfe" | Alt + h |
Datensicherung
Die Texte werden im Browser gespeichert. Dort gibt es einen speziellen Speicher in den mindestens 5 Megabyte Texte Platz haben. Wenn der Browsercache geleert wird, sind alle Texte weg und Sie müssen alle Texte neu eingeben. Das ist ärgerlich und kann sehr zeitaufwendig sein.
Deswegen sollten Sie Ihre Texte sichern, damit diese im Fall eines versehentlichens löschen, die Texte wieder schnell eingegeben werden können. Am besten eignet sich hierfür eine
Exceldatei oder eine Tabellenkalkulationsdatei von LibreOffice, weil hier der Name eines Textes und der Text gespeichert werden kann.
Sie können aber auch eine Cloud wie Google Drive – Cloud-Speicherplatz und Datensicherung für Fotos, Dokumente und mehr
oder Dropbox zur Datensicherung verwenden. Der Vorteil einer Cloud ist, dass von unterschiedlichen Betriebssystemen (Windows, Android, IOS) darauf zugegriffen werden kann.
Für Alle die keine Ahnung haben was ein Cloud-Speicherplatz hier ein ausführliches Videoanleitung von Google Drive:
Widmung dieser Web-App - für Sabine Sach
Als ich diese Web-App entwickelt habe, waren meine Gedanken bei einem ganz bestimmten Menschen. Diese Web-App ist für Sabine Sach vom Behindertenheim
in Rappertshofen in Reutlingen. Sabine ist eine richtige kluge, tolle Frau mit einer supertollen Lebenseinstellung. Aufgrund Ihrer spastischen Lähmung ist Ihre
Sprache der Art gehandicapt, dass nur sehr wenig Menschen die Geduld haben Ihr beim Sprechen zu zuhören. Diesen traurigen Zustand soll diese Web-App beenden.
Danke !
Ich möchte mich bei Frau Prof. Dr. Tullius und Ihren Studenten von der Hochschule Reutlingen bedanken von denen ich die Idee bekam Sprachausgabe mit
Javascript zu realisieren.
Kontakt zum App-Entwickler
Marlem-SoftwareMarkus Lemcke
Bahnhofstrasse 17
72144 Dußlingen
Telefon: 07072/1278463
E-Mail: info@marlem-software.de
Webseite: Marlem-Software - Barrierefreiheit in der Informatik